[VS Code] 비주얼 스튜디오 코드 다크/라이트 모드 자동 전환 기능 켜는 방법 (Auto Detect Color Scheme)
Program/Visual Studio Code 2023. 5. 16. 14:20728x90
비주얼 스튜디오 코드 다크/라이트 모드 자동 전환 기능 켜는 방법(Auto Detect Color Scheme)
들어가며
- 비주얼 스튜디오 코드(VS Code)를 사용할 때, 시스템의 모드(라이트/다크)에 따라 테마가 바뀌도록 설정해보자.
- 보통 대부분의 프로그램은 이 기능(Auto Theme Sync)을 지원한다. 몇몇 VS Code는 자동으로 이 기능이 켜져 있을 수도 있으나, 몇몇 VS Code는 이 기능이 자동으로 설정되어 있지 않아서 이 기능을 쓰려면 따로 설정해줘야 한다.
방법
- VS Code 상단의 @[File]@ 메뉴 → @[Preference]@ → @[Settings]@ 순으로 들어간다. (혹은 단축키 @[Ctrl]@ + @[,]@를 누른다.)

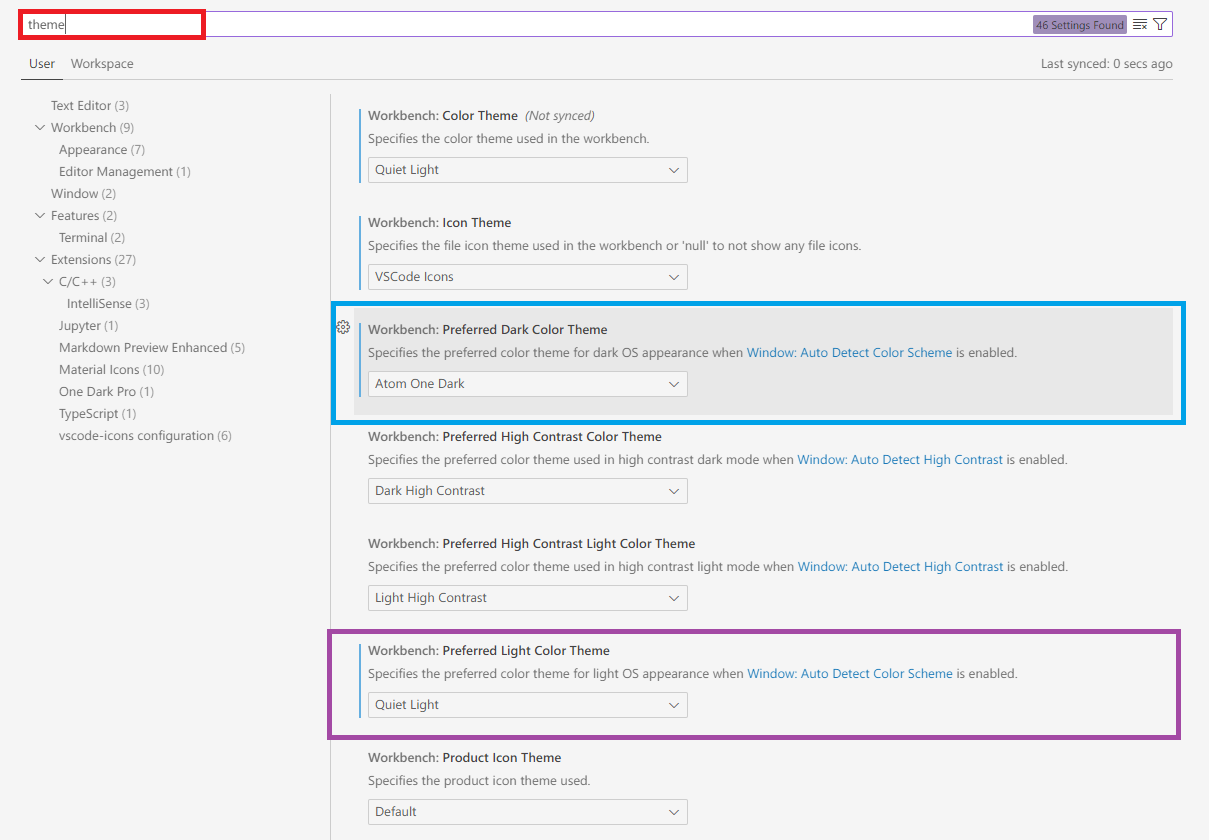
- @[Settings]@ 페이지의 상단 검색창에 @theme@를 검색한다. 그러면 @[Appearance]@ 페이지로 이동하게 된다.
- 그리고 라이트/다크 모드일 때, VS Code에 적용시킬 테마들을 자신의 기호에 맞게 선택해준다.
- @Workbench: Preferred Dark Color Theme@ : 다크 모드일 때 적용시킬 테마 설정
- @Workbench: Preferred Light Color Theme@ : 라이트 모드일 때 적용시킬 테마 설정

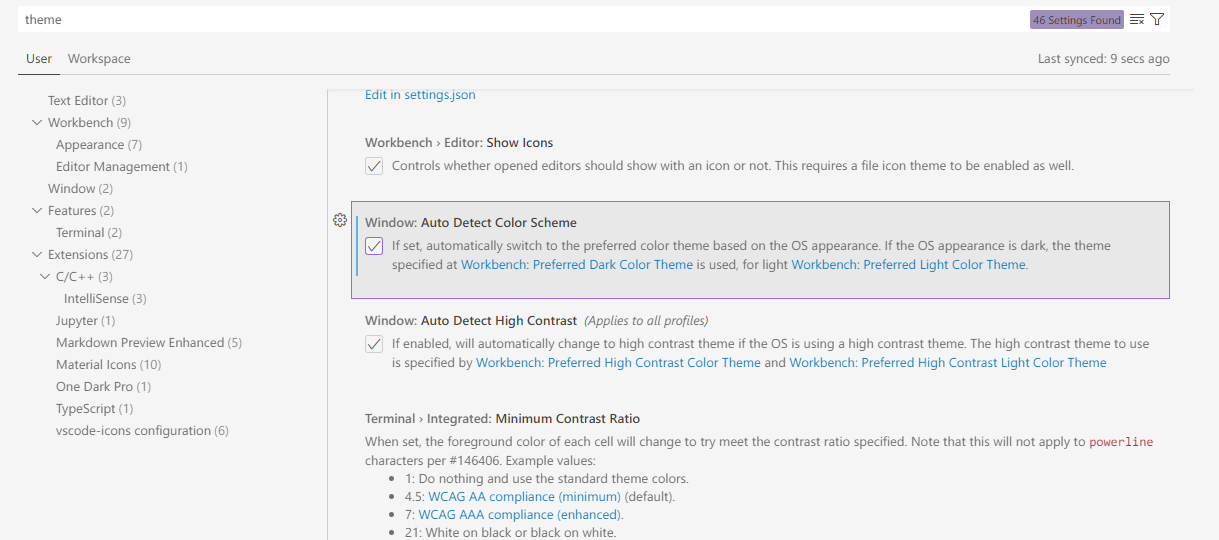
- 그리고 마지막으로 중요한 자동 동기화 기능(Auto Sync) 기능을 켜준다. (@Appearance@ 페이지에서 스크롤을 쭉 밑으로 내려주면 확인할 수 있다.)
- @Window: Auto Detect Color Scheme@ 항목을 체크해준다.

테스트 해보기
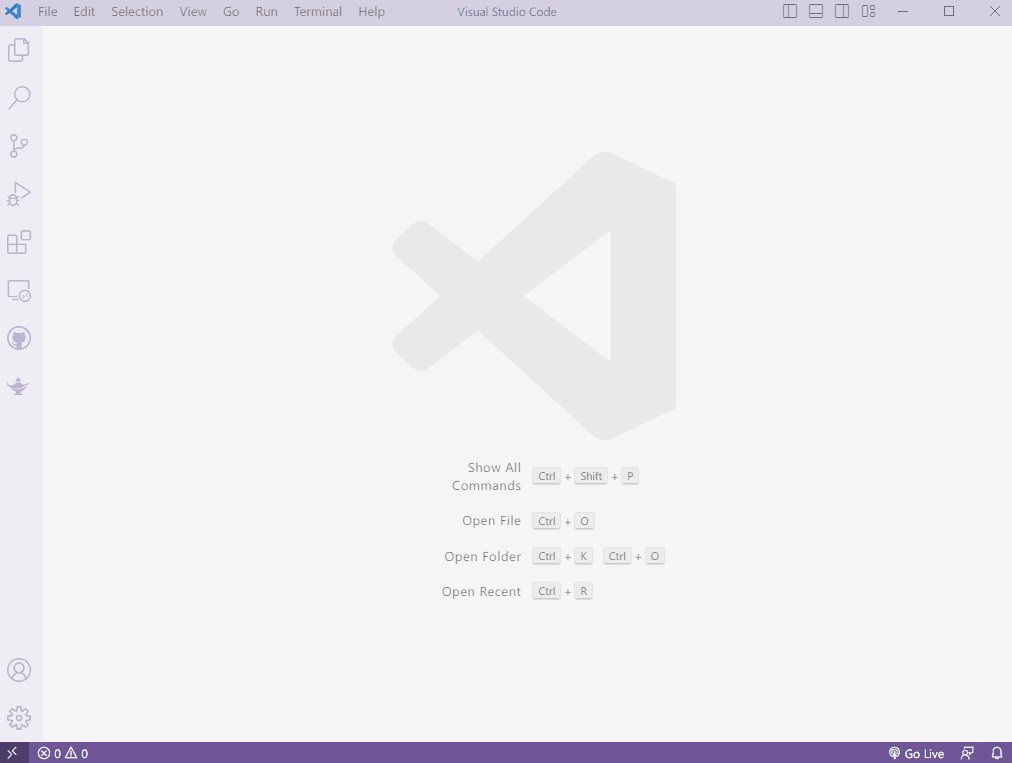
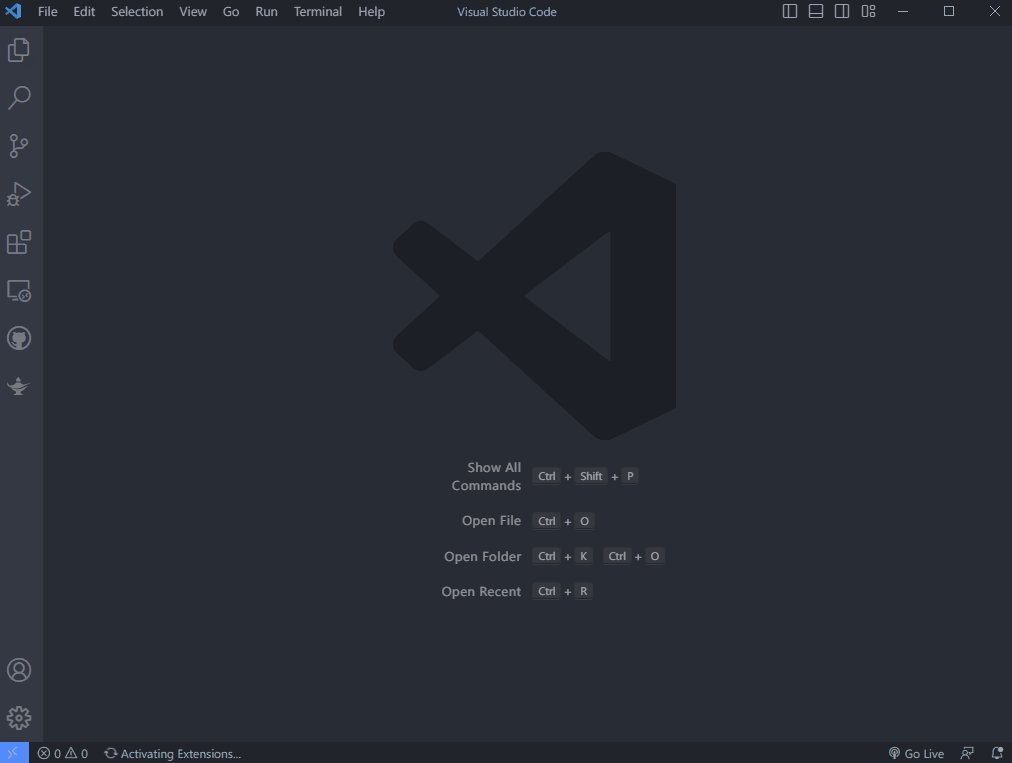
- 실제로 잘 작동하는지 확인해보자.

참고 사이트
How do I sync the Visual Studio Code (vscode) theme to use my OS light/dark color scheme?
MacOS now supports both "Light" and "Dark" mode (found in "System Preferences", "General", "Appearance"). How can I make VS Code automatically change it's theme to be light or dark, when I change my
apple.stackexchange.com
728x90
'Program > Visual Studio Code' 카테고리의 다른 글
| [VS Code] 맥(Mac)에서 터미널 폰트 크기 조정하는 방법 (1) | 2023.09.21 |
|---|---|
| [VS Code] VS Code 에디터 안에 라이브 서버(Live Server)를 넣는 방법 (0) | 2023.07.10 |
| [VS Code] 비주얼 스튜디오 코드 표시 언어 변경 방법 (0) | 2023.02.06 |
| [VS Code] 비주얼 스튜디오 코드 커스텀 스니펫(Snippet) 만드는 방법 (0) | 2022.11.15 |
| [VS Code] 비주얼 스튜디오 코드 에러 메시지 출력시키는 방법 (0) | 2022.11.09 |
| [VS Code] 자동 줄바꿈 기능(Word Wrap) 켜는 방법 (0) | 2022.09.10 |
| [VS Code] 폰트 설정하는 방법 (0) | 2020.11.04 |
| [VS Code] 비주얼 스튜디오 코드 단축키(Visual Studio Code Hotkeys) (0) | 2020.09.25 |

