728x90
깃허브 페이지에 GIF 이미지 넣는 방법 (README.md 등)
들어가며
- 깃허브 페이지(README.me) 페이지 등에 GIF 이미지를 넣는 방법을 알아보자.
- 깃허브의 이슈(Issues) 페이지에 글을 첨부하는 기능을 활용하는 방법이다.
방법
① gif 파일 준비하기
- 깃허브 페이지에 넣고 싶은 @.gif@ 파일을 준비한다.
- https://giphy.com/ 와 같은 사이트에서 다운로드 받는다.
② 깃허브의 아무 레포지토리의 Issues 탭 들어가서 이미지 첨부하기
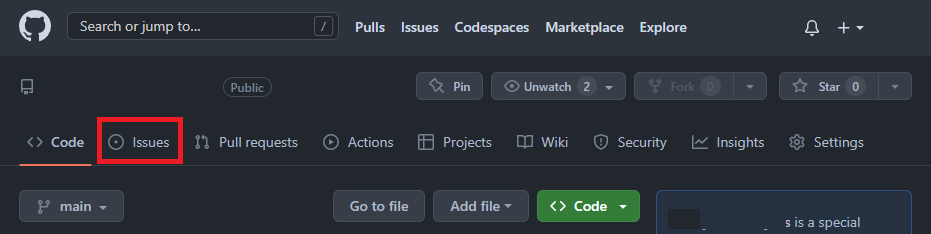
- 깃허브의 아무 레포지토리에 들어가서 @[Issues]@ 탭을 클릭한다.

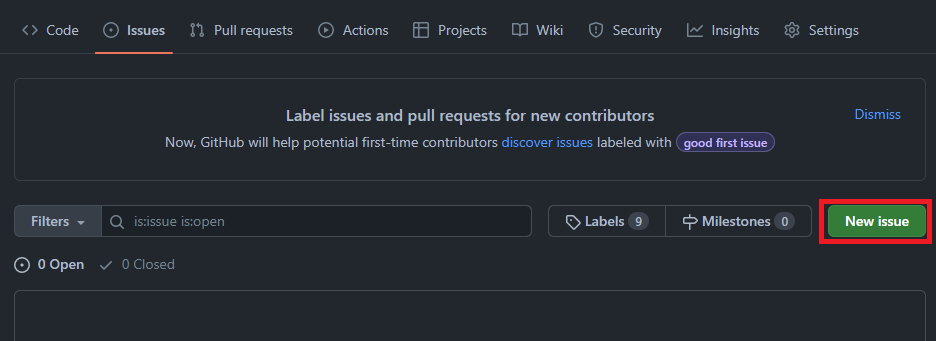
- @[New Issue]@ 버튼을 클릭한다.

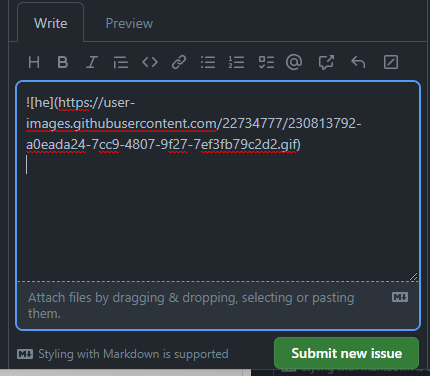
- 준비한 @gif@ 파일을 본문 영역에 드래그 & 드롭(Drag & Drop)해준다.

- @![Uploading (파일이름).gif...]()@ 라는 문장이 나타나는데, 기다리면 완전히 생성된 문장(@@)이 나타난다. 이 문장을 복사해주고, 화면에서 빠져나온다.
 |
 |
③ 원하는 페이지에 복사한 문장 붙여넣기
- 복사한 문장을 GIF 이미지를 넣고자 하는 페이지에 추가해준다.
 |
 |
728x90
'In-depth Study > Git' 카테고리의 다른 글
| [Git] 깃허브(GitHub) 마크다운(Markdown) 페이지에 Note, Warning, Important 하이라이트(Highlight) 표시하는 방법 (0) | 2023.10.24 |
|---|---|
| [GitHub] 깃허브(GitHub)와 비주얼 스튜디오 코드(Visual Studio Code) 연동하기 (0) | 2022.06.24 |
| [GitHub] 마크다운(Markdown) 문서에 유튜브(YouTube) 동영상 추가하기 (0) | 2022.06.23 |
| [Git] 깃(Git) 설치 후, 사용자 계정/이메일 설정하는 방법 (0) | 2022.06.15 |
| [Git] Git 연동 오류 : Make sure you configure your 'user.name' and 'user.email' in git. (0) | 2021.06.22 |
| [Git] Git 기본 설정 (0) | 2018.08.04 |
| Mastering Markdown (0) | 2017.11.16 |
| Git 명령어 목록 (0) | 2017.05.17 |

